
こんにちは、mabuiです。
2018年8月現在、JavaScriptの主要なフレームワークといえば
Anguler, React, Vueの三択ですが、
その中でも最近人気なのがVue.jsです。
エージェントの営業さんとも最近話した所、Reactの需要は落ち着いてきていて、新規で始まるプロジェクトではVue.jsの採用が増えているみたいです。
そこでこの記事ではVue.jsとは何か、メリデメ、おすすめの関連ライブラリを書いていきます。
Vue.jsとは
JavaScriptのフレームワークで、コンポーネント指向で仮装DOMを扱います。
コンポーネントとは、デザインと機能を合わせたUIパーツ一つずつの小さなまとまりで、再利用可能なコンポーネントを組み合わせることでアプリケーションを構築します。
具体的なコンポーネントとは、Vueのインスタンスです。
リアクティブ
HTML
|
1 2 3 4 |
<div id="app"> {{ message }} </div> |
JS
|
1 2 3 4 5 6 7 |
var app = new Vue({ el: '#app', data: { message: 'Hello Vue!' } }) |
上記の場合、HTML側ではHello Vue!が表示されますが、
messageの値が書き換えられると、それに応じて表示も更新されます。
このように、データとDOMは全てリアクティブな関係になっています。
HTML
|
1 2 3 4 5 6 7 |
<div id="app-2"> <span v-bind:title="message"> Hover your mouse over me for a few seconds to see my dynamically bound title! </span> </div> |
また、v-bindといったディレクティブと呼ばれる要素を使用することで、title属性など、特定の表現を指定してリアクティブにできます。
HTML
|
1 2 3 4 5 |
<div id="app-6"> <p>{{ message }}</p> <input v-model="message"> </div> |
v-modelディレクティブを使用することで、フォームの入力に合わせてアプリの状態を変化させれる双方向バインディングを簡単に実行可能です。
例えば入力値をリアルタイムに画面表示ができたりします。
Vue.jsのメリット
日本語ライブラリが豊富
同じコンポーネント指向であるReactと比べて、日本語ライブラリが豊富で、学習がしやすいです。
ReactやAngularに似ている
後発のため、両方のいいところどりしている印象があります。
先ほど紹介したディレクティブの仕組みは、AngularのDirectiveと似ています。
そのほか開発のペースが早く、むやみやたらにライブラリが乱立していないのが良い所です。
Vue.jsのデメリット
Reactよりはライブラリが少なめです。
また、スマホアプリ開発はReact nativeのあるReactの方が優勢で、現状スマホアプリ作りたいならReactを選んだ方がいいです。
開発元
GoogleでAngulerを使用した開発に携わったエヴァン・ヨーによって開発されました。
元が個人開発のため、ReactのFacebookのように大企業の元で開発されているプロジェクトではないです。
ですが今現在githubではReactやAngulerを超えてスター数の多いプロジェクトになっています。
おすすめ関連ライブラリ
Vue CLI
Vue CLI 3
vue create project-name のコマンド一発で、Vue.jsプロジェクトの雛形が速攻で作れるツールです。
Reactでいう所のcreate-react-appのような認識です。
vue create で作ったプロジェクトは、vue ui コマンドでGUIで依存ライブラリの確認・追加ができてとても便利です。
Vuex
Vuex
ReactのReduxのようなライブラリで、サービス内の状態管理を一括でできるようになります。
Vue Router
Vue Router
ルーティングを実装するためのライブラリです。
ルーティングのルールの記述と、用意されたリンク用のコンポーネントを使用するくらいなので実装が楽です。
Vue.js devtools
Vue.js devtools
Chrome拡張のデバッグツールです。
コンポーネントのデータ、管理している状態の変化、トリガーされたイベントの履歴をブラウザ上で確認できるようになるので、デバッグが捗ります。
Element
Element
高機能なUIのコンポーネントをまとめたライブラリです。

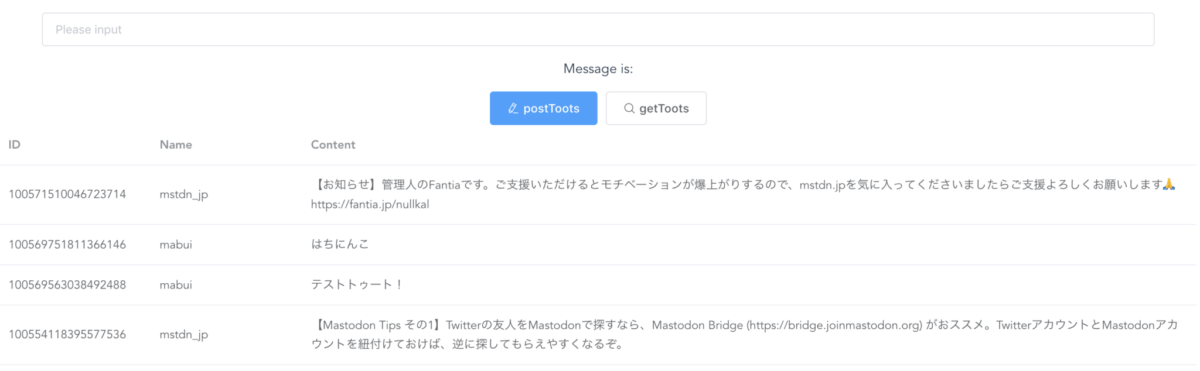
こういった形のきれいめなUIが簡単に実装できます。
ロジックを自前で記述する手間も省けたりするので、サービスを作る際は最初に使用するか検討すると良いでしょう。
Onsen UI for Vue
Onsen UI for Vue
モバイルアプリ画面特化のコンポーネントを提供するフレームワークです。
Nuxt.js
Nuxt.js
サーバーサイドレンダリングを実現するフレームワークです。
クライアント側でレンダリングしないことによって、画面更新時のユーザーの待ち時間を軽減することができます。