
こんにちは、mabuiです。
前回はReduxを導入して、状態管理をしやすくしました。
ですがまだこの状態のサンプルだとサービスとして味気ないので、
今回はreact-router-domを使ってSPAでページ遷移をし、
各コイン銘柄ごとのチャート表示画面を実装していきます。
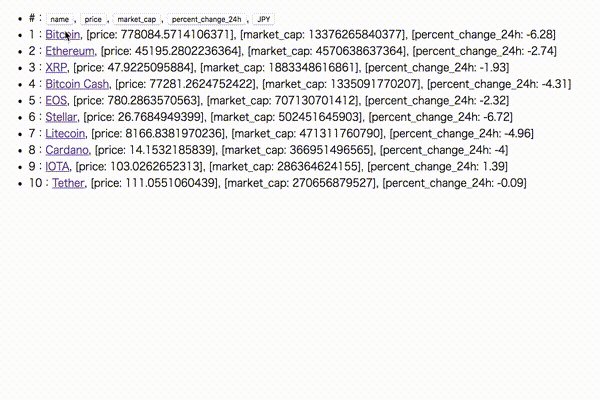
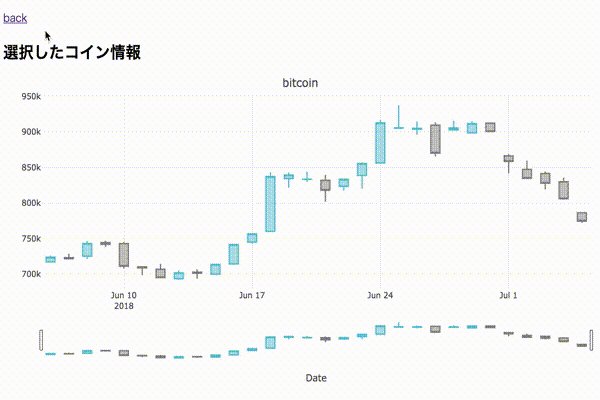
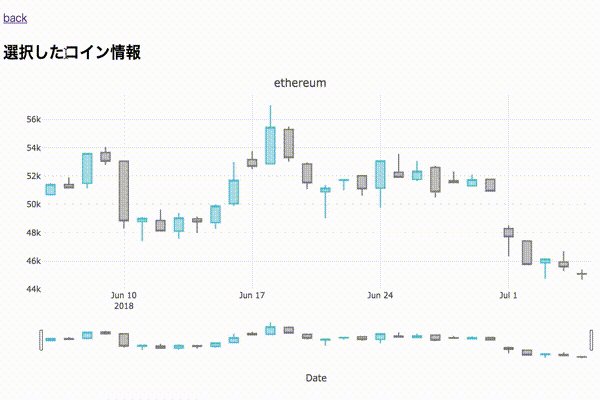
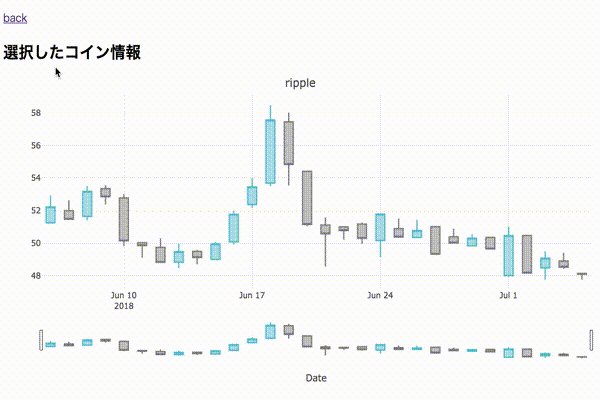
動作イメージ

各コイン銘柄名にリンクを貼り、そこからチャートの描画画面を表示する
実装になっています。
react-router-domのインストール
ルーティング用のライブラリが色々あって、どれを使用していいか迷いましたが、
Reduxの公式リファレンスを見てreact-router-domを使用することにしました。
インストールコマンドは下記です。
|
1 2 |
npm install --save react-router-dom |
ReactDOMのレンダリングメソッドにrouterを取り入れる
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
import { BrowserRouter as Router, Route } from 'react-router-dom' ... ReactDOM.render( <Provider store={store}> <Router> <Fragment> <Route exact path="/" component={ReduxTest} /> <Route path="/detail/:id" component={Detail} /> </Fragment> </Router> </Provider>, document.getElementById('root') ) |
BrowserRouterとRouteのタブを使用して、
画面に表示するコンポーネントとパスの紐付けをします。
Routeタブの属性でexactを使用すると、パスの指定が正確な時のみ
コンポーネントが表示されます。
“/“のパスで指定しないと、常にそのコンポーネントが表示されてしまいます。
また、:idのように、パスに変数を埋め込むことが可能です。
リンクの作成方法
リンクをつけたい箇所にLinkタブを使用して作成します。
To属性でリンク先を指定するのみで簡単に使えます。
インポート
|
1 2 |
import { Link } from "react-router-dom"; |
コイン名からチャート画面へのリンク
|
1 2 3 4 5 6 7 8 9 10 11 12 |
class ReduxTest extends React.Component { convertJsx() { const display = this.props.display; if (typeof this.props.list !== 'undefined') { // JSXに変換 return this.props.list.map((coin) => <li>{coin.rank}:<Link to={`/detail/${coin.website_slug}`}>{coin.name}</Link>, [price: {display === Constants.DISPLAY_JPY ? coin.price_jpy : coin.price_usd}], [market_cap: {display === Constants.DISPLAY_JPY ? coin.market_cap_jpy : coin.market_cap_usd}], [percent_change_24h: {coin.percent_change_24h}]</li> ) } } |
チャート画面からコイン一覧へ戻る
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
class Detail extends React.Component { render() { return ( <div> <p><Link to="/">back</Link></p> <div> <h2>選択したコイン情報</h2> <div id="plot"></div> </div> {this.props.plot(this.props.match.params.id)} </div> ) } } |
ルーティングの説明は以上です。
チャートを描画するコンポーネントの作り方はこちらの記事で説明します。
Plotly.jsを使ってReactコンポーネント内にチャートを表示する
今回作成したコードのGitHubはこちらです。